Ya que este sitio se encuentra alojado en webfaction y es generado gracias a Pelican, me pareció que debía de realizar una breve explicación de los pasos que seguí para configurarlo.
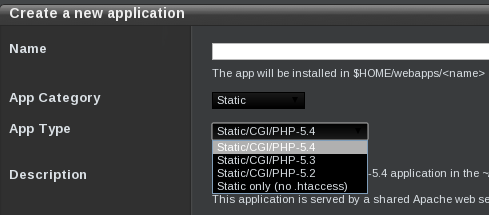
Por la naturaleza del contenido, la aplicación que necesitamos crear debe ser del tipo estática. En webfaction podemos crear aplicaciones estáticas, entre las que tenemos 2 clases principalmente:
- Static/CGI/PHP: permiten interpretar scripts CGI y aplicaciones PHP.
- Static only: sirve exclusivamente archivos estáticos lo que se traduce en un menor consumo de memoria1.
Para nuestro caso, nos bastará con la del tipo static only

Una vez creada la aplicación, debemos de configurar nuestro sitio para generar los archivos respectivos en el directorio asignado, el cual estará ubicado por ejemplo en: $HOME/webapps/static_app
Pelican maneja los parámetros de producción de nuestro proyecto en el archivo llamado 'publishconf.py'. Para lo anterior, debemos de incluir la siguiente linea:
OUTPUT_PATH = '/home/<nombre_de_usuario>/webapps/static_app'
donde static_app corresponde a nuestra aplicación estática creada.
despues de configurar nuestra aplicación3 podemos ejecutar el comando:
make publish
que colectará los archivos generados en el directorio indicado.
Aunque muy posiblemente exista alguna otra mejor manera, de momento es la que uso; y por lo que veo, a diferencia de configurar algún otro tipo de aplicación2 en webfaction, configurar pelican resulta exageradamente sencillo.
Ahora lo que sigue, al menos para mí, será el aprender a usar fabric para automatizar la tarea de publicar entradas.
Comentarios !
comments powered by Disqus